每个Vue应用都是通过Vue函数创建一个新的Vue实例开始,代码如下:
var vm=new Vue({}); {}是创建Vue应用时的参数对象
1、Vue实例的data属性
当一个Vue对象被创建时,它向Vue的响应式系统中加入了其参数对象的data属性中所有的属性,当data属性中的属性发生改变时,视图会随之产生改变,根据新的属性值更新视图.代码如下:
{ {message}}

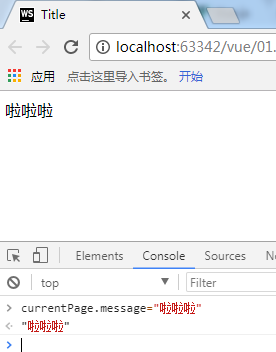
现在通过控制台改变data属性中的message属性,如下图:

可以发现视图也发生了对应的改变.
但是,这里需要注意的是只有哪些在实例被创建时就已经注册到data属性中的属性是响应式的,也就是说如果你后期向data属性中追加了属性,并且修改了该属性值,属兔是不会发生任何改变的.
如果你知道你可能在晚些的时候需要用到一个属性,但是它一开始不存在或者为空,那么你仅需要给该属性设置一个初始值
2、Vue实例暴露的有用的实例属性和方法
Vue实例暴露了一下有用的实例方法和属性,他们都有前缀$,以便于用户定义的属性区分开来,例如:
var data={a:1}; var currentPage=new Vue({ el:"#tDiv", //指定绑定的目标dom元素的Id //绑定数据源 data:data }); console.log(data===currentPage.$data); console.log(currentPage.$el); currentPage.$watch('a', function (newValue, oldValue) { // 这个回调将在 `vm.a` 改变后调用 }) 
3、实例的生命周期
每个Vue实例在被创建的过程都需要经历一系列的初始化过程,例如要设置数据监听、编译模板、挂载实例到 DOM、在数据变化时更新 DOM等.整个过程Vue也提供了类似管道模型的机制,设置了一些可注册的事件,可以通过这些事件来影响整个Vue实例生成的过程.例如:
可以通过注册一个created事件,该事件会在Vue实例被创建之后执行,代码如下:

注:created事件中的this指向当前Vue实例.